hoe webflow en figma ons webdesign proces versimpelen

Webdesign heeft een lange weg afgelegd. Eventjes geleden voelde het alsof je CSS in papier moesten krassen met een uitgedroogde pen.
Vroegâh ontwierp je websites met software die eigenlijk niet eens bedoeld was voor webontwikkeling. Daarna moest je proberen om een deel van dat ontwerp werkend te krijgen. Je opende een code-editor om te leren hoe je HTML & CSS goed schreef. Een lang en moeilijk pad vol verwarring en frustratie volgde (met veel bezoekjes aan stackoverflow.com) voordat je iets van resultaat zag.
Voor degenen onder ons die niet van coderen houden, was het vermoeiend.
Als designer denk ik in beelden, niet in code. Gelukkig ben ik niet de enige, want veel ontwerpers delen dit gevoel. Het gebeurt al te vaak dat een eindproduct nèt niet overeenkomt met het oorspronkelijke ontwerp.
Het zijn klassieke problemen die zich opstapelen: het logo moet groter, de schaduw minder opvallend en een dropdown-menu heeft een grijze in plaats van een zwarte rand. En eigenlijk nog erger: het limiteert je in je denken als ontwerper, omdat je al een aanname doet dat iets niet haalbaar is in development.
Gelukkig verandert dit, dankzij tools zoals Webflow en Figma.
Webflow heeft de manier waarop ik persoonlijk websites ontwerp en bouw volledig getransformeerd.
Met Webflow ontwerp en codeer je websites visueel vrijwel tegelijkertijd. Je hoeft niet langer uit te zoeken hoe je je ontwerp op het web krijgt. En het genereert kwalitatieve HTML- en CSS-layouts met volledige ontwerpvrijheid.
Dit betekent dat je vanaf het begin met webtechnieken ontwerpt, zonder je ooit af te vragen of je ontwerp haalbaar is. Daarom is het voor mij een ware bevrijding. Ik ben niet meer beperkt tot alleen maar denken "dit zou aardig zijn". Ik kan het nu echt maken en denken "dit ís aardig".
Aan de andere kant heeft Figma mijn ontwerpproces veranderd. Vooral in de conceptfase.
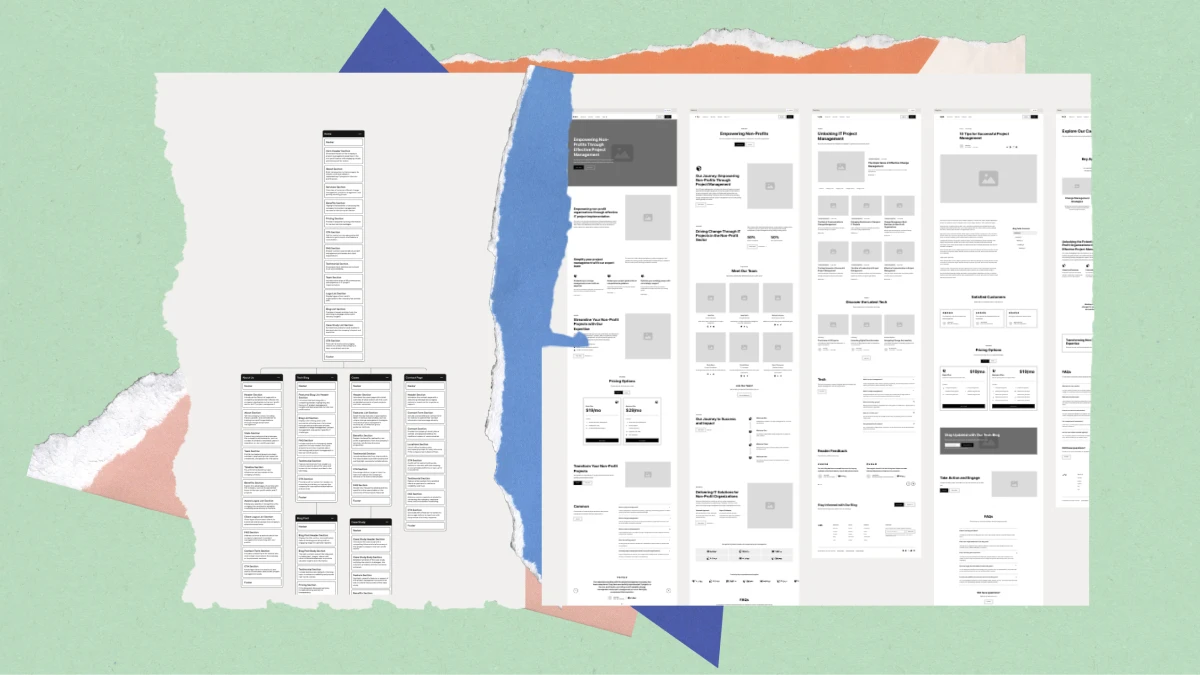
Soms tekenen we nog een snelle schets, omdat dat sneller is dan desktop. Maar in plaats volledig te vertrouwen op mijn schetsboekje, schets ik 99% van de tijd de wireframes in Figma. Dit stelt me in staat om snel te itereren en wijzigingen te maken. Deze vroege wireframes zijn meestal al interactief, waardoor ik een duidelijk beeld krijg van de gebruikerservaring (UX) in de conceptuele fase. TLDR: Figma helpt je om te checken of een website gaat werken zoals het moet, voordat je het mooi maakt.
de 8 stappen van ons webdesign proces
- Doelen vaststellen: hier werk ik samen met de klant om te bepalen welke doelen de nieuwe website moet vervullen. Dat wil zeggen, wat het doel ervan is. Waarom zou deze website moeten bestaan? Wat moet deze website bereiken? Hoe bereikt deze website de doelstellingen?
- Scope bepalen: zodra we de doelen van de site kennen, definiëren we de scope van het project. Dat wil zeggen, welke pagina's en functies de site nodig heeft om het doel te vervullen en de tijdlijn voor het uitbouwen daarvan.
- Merkidentiteit ontwerpen: dit kan al vormgegeven zijn, maar je kunt ook vanaf de grond af aan de visuele stijl definiëren. We gebruiken vaak stijltegels en moodboards om ons te helpen in dit punt van het proces.
- Sitemap maken en wireframen: met een goed gedefinieerde reikwijdte kunnen we beginnen met het uitdiepen van de sitemap, waarbij we definiëren hoe de inhoud en functies die we in de definitie van de reikwijdte hebben bepaald, met elkaar zullen samenhangen. Er zijn veel methodologieën, modellen en regeltjes waar we rekening meehouden. In dit proces helpen inzichten van zoekwoordenonderzoeken om de structuur van de website aan de hand van data in te richten. Wij gebruiken Figma, omdat het ons in staat stelt bestanden te delen en realtime-feedback van klanten te krijgen (en samen te werken).
- Contencreatie: nu de website goed in beeld is, beginnen we met het creëren van content voor individuele pagina's.
- Prototypen & feedback verzamelen: je wilt niet dat de eerste keer dat iemand je website ziet als het de lanceringsdag is. Wij maken altijd een prototype van ons ontwerp en testen de gebruikerservaring.
- Bouwen & testen: tegen deze tijd heb je al je pagina's en is het tijd om ervoor te zorgen dat alles werkt. Combineer handmatig browsen van de site op verschillende devices met geautomatiseerde sitecrawlers om alles te identificeren, van gebruikerservaringsproblemen tot gebroken URLs. Zelf gebruiken we Screaming Frog's SEO Spider. Het stelt ons in staat om veel van de standaard audit-taken uit te voeren. En een kleine bonus: gratis voor maximaal 500 URL's.
- Launch: zodra alles werkt, is het tijd om je site-lancering te plannen en uit te voeren! Dit moet zowel de planning van de lanceringstijd als communicatiestrategieën omvatten - dat wil zeggen, wanneer ga je lanceren en hoe ga je de wereld laten weten? Daarna is het tijd om de bubbels tevoorschijn te halen!

Het ontwerpen van een website gaat niet over een nacht ijs. Het is essentieel om elke stap in het webdesign proces te doorlopen om ervoor te zorgen dat je je doelen behaalt en aansluiting vindt bij je doelgroep. Dat gaat veel verder dan iets visueels aantrekkelijks maken: het gaat om het bewegen van de mensen die je wilt bereiken.